ブログで収入を得る手段としてポピュラーなAmazonアソシエイトプログラムに合格しましたので、Googleアドセンスと同様、先人たちにならって僕も承認までの経緯をここに綴りたいと思います。
この記事ではアマゾンアソシエイト承認までの経緯と、承認されてからのAmazon Associates Link Builderプラグインを使ってのリンク作成を記事にしています。
下の記事では、グーグルアドセンスの承認と、広告配置までを記事にしています。
承認時のスペック
- ブログ開設:11日目
- 記事数:毎日投稿していたので、11記事
- 平均文字数:およそ1800文字(最大3400文字、最小600文字くらい)
- 掲載画像:自分で撮った写真と、自分でプレイしたゲームのスクリーンショット、音楽アルバムのCDジャケット
- 掲載動画:YouTubeのレコード会社公式チャンネルのミュージックビデオのみ
- ブログ訪問者数:自分以外のアクセスは0に近い
承認までの経緯
ブログの運営を開始して、とりあえず10記事という大台に達したので、申請するだけしてみようと、Amazonアソシエイトで検索して出てくるトップページから、「無料アカウントを作成する」をクリックして必要事項を入力していきました。
ちなみに、10年くらい使っているamazonアカウントでこのプログラムの申請を行いました。
そして、一応スクリーンショットを少し残していますが、掲載していいのかわからないのでここではかいつまんで記入内容をここに記すと、
紹介したい商品についての簡単な説明を書く必要がありましたが、確かその下に書いてある例のように、「音楽アルバムやゲームなどを紹介します」のように書きました。
ウェブサイトの集客方法は、サーチエンジン最適化(SEO)だけにチェックを入れ、収益化に使用している方法は、この時はまだ承認されていませんでしたが、Google AdSenseを選択。ブログのリンクの作成方法は、CMSやその他のオンラインツールを選択しました。
申請が終了してすぐに確認メールが到着。ドキドキしながら待っていると、
その後およそ6時間後にAmazonアソシエイトプログラムへの承認メールが届き、意外とあっさり承認してもらえたので驚きました。
Amazonリンクの作成
Amazonアソシエイトプログラムに承認されたので早速Amazonリンクの作成に取り掛かりました。その前にまずアソシエイトセントラルでヒント→アソシエイト・HOWTOガイドで中にある様々なチュートリアル記事に一応目を通しておきました。
それから、商品リンクページから自分の欲しいamazonリンクを手に入れていき、テキストと画像のリンクHTMLを、リンクを貼りたい記事にコピー&ペーストで無事に貼り付けることができるようでした。
しかしこの方法だとあまりよろしくない見た目というか、自分が思っていたのとは違う感じで表示されていました。

Amazon Associates Link Builderを使う
ここで、ワードプレスのプラグインAmazon Associates Link Builderを使えば初心者でも多少リッチな見た目にすることができました。
Amazon Associates Link BuilderはAmazon公式のプラグインなので安心です。
例によってプラグインの新規追加から検索してインストールしました。
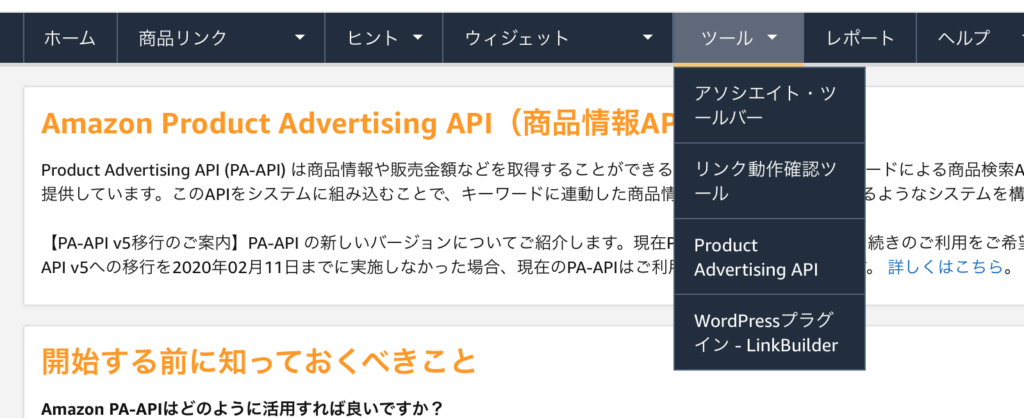
アソシエイトセントラルの、ツール→Product Advertising APIからアクセスキーとシークレットキーを確認して、その情報と自身のトラッキングIDをワードプレスのサイドバーにあるAssociates Link Builderのsettings画面で入力します。(settings画面の真ん中の段は手をつけていません)

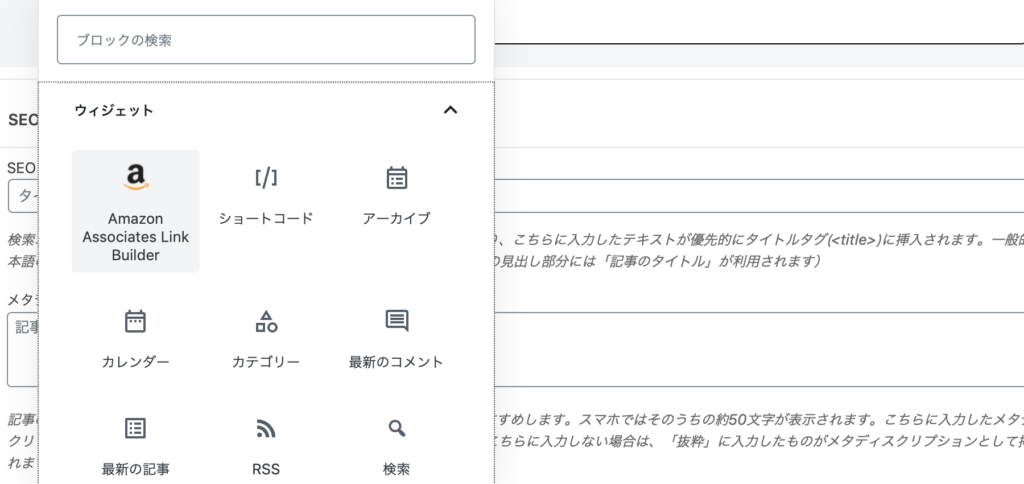
あとは記事中の好きなところでAmazon Associates Link Builderブロックを選択すれば自由に使えますね。
と言いたいところですが、おそらくAmazonアソシエイトプログラムに承認されたばかりの人は、Amazon Associates Link Builderを利用することができないんだと思います。(英語でリクエストが早すぎる、みたいなエラーが出ますよね)
ということで最初は我慢して上に書いた、Amaonリンクの作成でブログ内に貼り付けていました。
僕の場合は承認されてから4日後に確認すると使用することが可能になっていましたので、今までのリンクを置き換える作業を開始しました。

Amazon Associates Link Builderブロックを選択して、そこからリンクを作成したい商品を検索すれば一覧が表示されるので、自分が欲しいリンクを選択してAdd Shortcodeをクリックすることでリンクは作成されます。
リンクの見た目(テンプレート)は左上のAd Templateから選択することができるので、僕はProductAdを選んでリンクを作成しています。
ちなみに、テンプレートのPriceLinkは、文字で価格だけが表示されてその文字がリンクになり、ProductCarouselは以下の画像のようになりますね。これだと目次にProducts from Amazon.co.jpが追加されてしまうので僕は嫌でした。

追記 長々書いていますが、Amazon Associates Link Builderは2020年2月13日をもって提供を終了し、このプラグインを使って作成されたアマゾンリンクも3月9日に機能を停止するということです。(この記事の「Amazon Associates Link Builderを使う」から下は、もう読む必要はないです)
さよならリンクビルダー。。。
今ではもしものかんたんリンクを主に使っています。





コメント